Throwback
Games
Updating the interface of an existing game to increase user retention
.png)
Background
-
Throwback Games was a fantasy sports app that included players from the past, where users could create their own teams from a wide selection of players
-
The app sought to immerse users in a unique blend of fantasy sports and casino-like experiences, enticing them to create teams from past players and compete against others
The main focus of the project was to understand, evaluate, and develop feedback and improvement for Throwback Games, to entice new users to the game while maintaining user retention.
My Contributions
-
Performed thorough research on psychological factors to increase user retention
-
Conducted competitive anlysis on existing sports apps and gambling apps
-
Conducted workshops with novice players and fantasy players
-
Designed detailed wireframes
-
Developed interactive prototypes
-
Conducted user testing on prototypes and iterated based upon suggestions
Problem Overview
To succeed in this project, we had to answer key questions:
-
What keeps users coming back to games?
-
How can we increase player retention and acquisition?
-
How might we provide enhancements to the current app to improve the user’s engagement and retention rate?
-
What are some pain points and design opportunities within Throwback?
Our goal for this project is to uncover insights and provide UX recommendations to improve the overall gameplay of Throwback Games which inturn would increase user retention.
Milestone 1
Understanding user motivation and engagement for games.
Milestone 2
Understand current app pain points and design opportunities through the perspective of users.
Milestone 3
Implementing milestone 1 and 2 into desgins, will conducting user testing to iterate
Inital Research
We researched the motivations behind playing fantasy sports games and examined challenges and opportunities associated with implementing a throwback sports app. We analyzed psychological effects and user behaviors related to fantasy sports participation.
-
The main challenges Throwback games will face
-
Appealing to a niche audience
-
Licensing and rights
-
Balancing realism and fantasy
-
Data accuracy and availability
-
-
The main opportunities Throwback games has
-
Nostalgia factor
-
Unique selling proposition
-
Educational value
-
Engagement and community building
-
Customization options
-
Competitive Analysis
The goal of our competitive analysis was to explore how other apps design their games to have user retention. These insights are used to lay out the foundations of the design recommendations.
We compared these different apps with the positive aspects that make them popular, and we noted what we could include in our future designs.
.png)
This activity gave us many valuable insights:
-
Common practices across competitor apps that increase user engagement and retention
-
You can create a personal avatar, other apps focused on ownership over players and has a more in-depth progression system
-
A lot of them also had tutorials that were easy to follow and understand the gameplay
-
-
Interesting promotions to incentivize players to take the jump and make a “first bet”
-
This research gave us a lot of insight into the market of fantasy games and what our users will be expecting from a “sports” marketed game when they click the download button
These insights were valuable, as they allowed us to understand better what our users were expecting out of Throwback Games, as it is marketed as a fantasy sports app.
Heuristic Evaluation
The goal of our heuristic evaluation was to discover the current usability issues of the app. This allowed us to look at the interface and judge it based on usability principles.

Our main takeaways were:
-
Onboarding
-
Creating a clear and straightforward onboarding and instructions will improve the users initial reaction to the app.
-
-
Overall Look and Design
-
Creating a cleaner and brighter app will help users understand the game flow better and make it more engaging
-
-
Overall Ease of Use
-
Throwback’s flow is quite confusing with very minimal to no hand holding especially for new users making it difficult to use and interact with.
-
Cognitive Walkthrough
We were able to find specific painpoints and gainsthrough this game, and we were able to categorize it into 3 different categories.
-
User interface
-
Too many pop-ups
-
Searching for players was hard
-
Too big logos
-
-
Onboarding
-
Too much text, hard to read
-
Confusion
-
-
Gameplay
-
Goal of the game is unclear
-
“Wait, that’s it”
-
Understanding and addressing the feedback from the cognitive walkthrough is crucial for improving the user experience and enticing new users to the game. Using the 3 different categories of pain points we found through this activity, we have clear areas of improvement to focus on for milestone 3.
User Groups
From our cognitive walkthrough and research, we realized that there were 2 distinct user groups, based on the 2 directions the gameplay could be developed into.
Casual User Group
-
More like a slot machine app
-
No real thinking
-
-
The point of the game is to play different rounds, not to be strategic
-
Something that is casual, fun, and not too complicated to comprehend that would provide a quick escape from daily life
Experienced User Group
-
Resembling more of a fantasy sports app
-
The point of the game is to be strategic, to use their knowledge of sports history
-
Wants some level of stakes to have the feeling of ‘winning’ but still be a little challenged so they have to think and use their knowledge
-
They want to experience retro engagement with sports and past players
Keith Smith
Fantasy Player

About
He is a 32 year old marketing professional that grew up loving sports, and has always loved playing fantasy sports and has engaged with sports video games his whole life. A lot of current apps do not appeal to him, as he's looking for a game that utilizes his vast knowledge about sports history. This is how Keith found Throwback Games.
Expectations
-
Wants to show off skills and compete
-
Feels like he wins
-
Retro engagement with sports and past players
-
Start playing right away
-
Play with friends, and meet new people with a common interest
Challegnes
-
No real engagement with the players
-
Feels like his prior knowledge does not apply as its a game about chance
-
No incentive for him to keep playing
-
No 'friend' feature to be able to repat a game with someone
-
No real reason to play again
Elizabeth Reed
Casual Player

About
She is a middle school teacher who was never really into sports. She grew up in a home where sports games were always being played on the television. As a teacher, she often has limited free time between periods and wants an app to pass the time and to get a quick dopamine hit through. Her search for an app to play between classes brought her to throwback games.
Expectations
-
Something casual, fun, and not too complicated to comprehend
-
Does not want a learning curve or getting invested long-term
-
Not looking to spend time outside of app doing research
Challegnes
-
Offers a slot machine 'random win' but does not have same satisfaction as real slot machine
-
Small wins does not feel rewarding, and no big win to chase
-
Can't recognize players
-
Does not understand why she won a game
Workshops
After realizing there were 2 seperate user groups, we decdied to conduct workshops with both, which would give us a better understanding of where our designs would have to go.

Experienced User Group Workshop
The goal of this workshop was to gain insights into how they approached fantasy games, as well as how they look to use their knowledge within a game setting. We also had them look at the current game, and they were able to provide insights.
-
They felt that they looked for games that included a progression system in order to allow them to use their knowledge for extended periods of time
-
They cited their experience with games using player ownership, rather than having to pay for the “good” players each time
-
-
They felt that the gameplay was misleading
-
Not really a fantasy sports app
-
Adding player stats would help with the gameplay
-
There was no real incentive for them to continue playing
-
They expected to see a fantasy aspect
.jpg)
Casual User Group Workshop
The goal of this workshop was to learn about what they look for when deciding on a game to spend time on, and we also found issues they had with Throwback Games.
Games overall
-
FOMO - a lot of participants would download a game because their friends and family talk about it.
-
Push notifications
-
A lot of our participants said they like push notifications, but they need to have a reward or something tied to them
-
They dislike notifications if there is nothing tied to it, such as an update or a reward.
-
-
Want a sense of progression, and not having something to strive for deters them from playing.
-
There are levels but the importance of them is not apparent.
-
Throwback
-
Generally confused and lost when picking up the game
-
Did not read through the onboarding, saw it as a deterrent
-
Does not like the layout of throwback fantasy
-
Does not like the amount of noise and the Boomshakalaka voice
-
“Why did I win”
-
We realized that a lot of the players had no real idea of what was going on and why they were winning or losing
-
Designs
Moving forward, we had 4 main areas of concentration as we moved forward from our designs that we learned from all of the activities.
We took all our insights from the past milestones and compiled design directions with backed insights
-
Onboarding
-
Users from both groups commented on the difficulty of getting started
-
Our goal will be to simplify the onboarding and create a feature that players will actually want to interact with rather than just skipping through it
-
-
Overall UI Design
-
Users from both groups said that the UI was cluttered and could be more visually appealing
-
They also expressed that the simplistic design of pressing a button or pulling levers leads to mindless betting until the player decides to quit
-
Our goal is to create a more engaging design and features that would encourage the players to continue playing the game.
-
-
Player Info Page
-
Primarily casual with the addition of some younger knowledgeable players struggled to identify players by just name
-
Our goal is to create a separate drop down page that would give more information and provide better identifying features such as team, picture, bio, ect…
-
-
Player Stats
-
Users expressed a lack of understanding when it came to the actual winning and losing procedure
-
Our goal will be to create an easy and intuitive way for users to visualize the scores and understand how their players stacked up against their opponents.
-




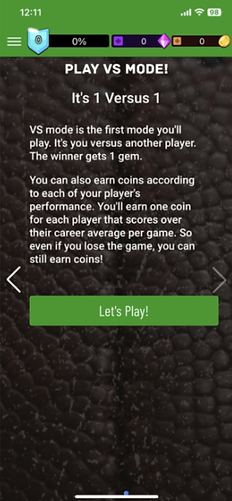
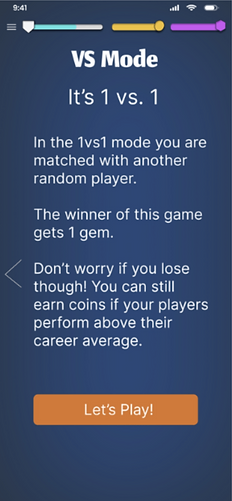
Onboarding
Our previous activities showed that the onboarding page was
-
"Too wordy"
-
Hard to understand
And that most people did not understand how the game actually worked
We made our changes to make the onboarding easier to skim by having important information stand out, and a simplier explanation of how the game works




Home Page
The biggest complaint was the UI of this page
-
"I hate the bright red right next to the green, I can't even read what it says"
-
"It just looks ugly"
Manty people did like the actual logos that they had, saying it looked "retro" so we decided to keep them.




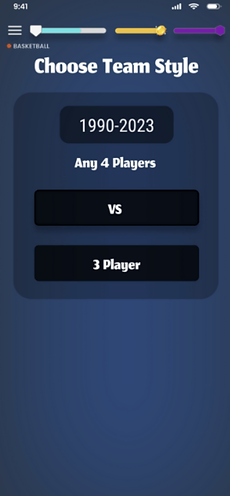
Drafting
This is where the user spends the most time, where they are drafting their players. The main complaints of these pages were
-
"It's hard to tell who the players are since there isn't a picture"
-
"How much does this player cost?"
-
"Wait, why is it different now?"
-
From these insights from our users, we decided to include a small avatar of what the player looks like, the founders of Throwback Games did not include pictures of the players when they created the app, because there are not pictures of all of the older players. This is why we decided to include avatars, even though it is not an image of the actual player, it will give them an idea of who they are.
There was also lots of confusion on how much each player costs, since players with higher point averages cost more coins, it was confusing for players to understand how many coins each player is, so we decided to include the graphic of how much each player is right next to their name.




Drafting and Player Info
From our research and workshops, we knew that users did not want to have to do outside research for this game. This is why we decided to include a player info page that would give the user the stats.


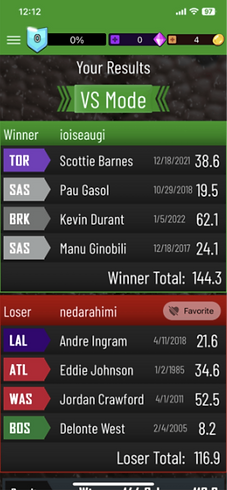
Results
Many users were saying
-
"Wait, I won?"
-
"That's it?"
-
"Where are there so many pop ups?"
Because of this, we decided to make it more clear if someone won
-
"If I lost, why did I get so many coins?"
-
"Why are there so many pop-ups?"
For the original game, there would be many pop-ups for each player that got coins. Our pages make it much more clearer on if you won or lost, and why you are getting coins.

Results
Our activites showed that the orignal page was confusing, and people were confused on why they won. There were also overall complaints about the UX.
We decided to include what happened at the game, to give more understanding on why the user won or lost.



Final Remarks
There were many challenging aspects of this project. Since the game was built soley on HTML and CSS, we were limited as to what designs we were able to make, since the owners of Throwback Games said it would need to be replicated on HTML and CSS. We also realized that the owners did not fully understand what they wanted from their own game, and they wanted us to go in many different directions. At times, they wanted us to go into the dark UX patterns and create a more addictive game, going to the extent of saying to make it like a "slot machine" and to make it "over the top and flashy." Other times, they wanted it to look sleek and modern. They also did not know who the user group should be, and told us to design for everyone.
With these difficulties, we were able to understand better how to communicate more effectively with stakeholders, and the importance of ensuring everyone is on the same page. Overall, this was an exciting project and it was interesting working for a sports game.